Handshake is a mobile app, allowing small businesses and freelancers faster, easier ways to create projects, track hours, send invoices, and receive payments. For this project, I was tasked with providing style, voice, and tone guidelines as well as writing user-focused content that represents our product’s brand while helping and encouraging users during sign in and ongoing use.
Challenge
The project designer on my team has given me pages to edit. While looking over the pages, I notice both design and copy errors. It’s my job to fix these errors, and diplomatically make persuasive design suggestions.
Solution
Research users to establish appropriate voice and tone guidelines. Create concise, conversational copy in keeping with suggested style guidelines. Help and encourage users, getting them excited about our product. Fix design flaws to make the task flow more clear.
Scope
Four week concept project
How I helped
Organized user research to understand the kind of language that would be relatable to our users. Learned about their preferences and pain points, to best understand the correct tone to use throughout their user journey.
Created journey maps to better understand our users emotions as they move through the experience.
Conducted comparative research about similar platforms, to see how we might make our product stand out, and how to use patterns and language familiar in this industry.
Wrote all copy for components, buttons, titles, hint text, confirmations, micro copy, and user facing emails. Helped educate users on the value of creating an account. Provided step by step guidance, and confirmation as they proceed. Fixed any errors with existing copy. Made the voice and tone consistent throughout the experience.
Collaborated with product design team to make sure calls to action are clear, dead ends are avoided, and users understand what they’ve accomplished at the end of a task flow.
Persona #1
To begin establishing the correct voice and tone for the app, I first had to understand my personas.
Freelancer Kelly:
Can be impatient
Hates when people hit her up for free tech support
Worries she’s not charging enough for her work
Is great with math and coding, but challenged with language and spelling
Persona #2
The client Tom:
Doesn’t like slackers
Wants to keep an eye on progress
Doesn’t like administrative tasks
Low tech
Prefers a gentleman’s handshake
Journey mapping
Here’s where empathy is crucial
An important part of establishing style guidelines is understanding the emotions our users have as they use our app. Here’s some of the observations I made about our primary and secondary users feelings while using Handshake.
Relief – Tom will appreciate that he can steadily track business hours.
Anxiety – Both Kelly and Tom aren’t big fans of filling out forms and doing bureaucratic work; they will likely need reassurance that these task will be made fast and easy.
Satisfaction – Kelly will feel a sense of accomplishment that she’s earning what she’s worth.
Apprehensive – Tom is used to a more old school approach. Some of this might make him uncomfortable and feel a bit out of his element.
Empowered – Kelly will likely be stoked to be able to design her work around her desired schedule.
Skeptical – Tom doesn’t want to spend more than necessary, and wants to know that others are on top of their work. He might need to see it to believe it.
Voice and tone guidelines
I created these defining brand characteristics based on my understanding of our personas needs and feelings using Handshake .
Trustworthy
Reassuring
Professional but also caring
Conversational
Informative
I used these guidelines to write preliminary onboarding copy; generally a mix of what the app can do, and how that will make the user’s life awesome.
Onboarding copy
Putting our users first, I wrote some preliminary onboarding headlines and subheadings for the Handshake app.
Go paperless
It’s green, speedy, and painless.
Set a budget
Rest easy knowing you agree.
Create new projects
Step by step help makes contracts easy peasy.
Set a budget
Money matters. It’ll be there in black and white.
Track hours
Don’t guess. See progress at a glance.
Balance your books
Track cash flow today. Avoid hassle tomorrow.
Intro and sign up screens - Before
Now I was ready to begin work on the screens given to me by the product designer. Here are the screens as they were handed off. I noticed right away:
These pages are riddled with grammar and punctuation errors.
The voice and tone is robotic, and fails to convey the value of the app.
There isn’t a way for returning users to sign into their account.
There’s no button for users to submit their email and password.
Below you’ll see how I approached my product design team with amendments and suggestions.
Intro and sign up screens - After
Our users need to understand what they are doing and why. Here are the changes I made (in purple) ;
Fixed any spelling, grammar, and punctuation errors
Adjusted the voice and tone to sound professional, but also caring.
Let users know exactly how Handshake can help improve their lives
Recommended we consider adding a “Log in” button to the homepage
Helped users through the sign up by making sure each task is more clear, and suggested each page be a dedicated step in that process
Added “secure” to assure users their personal information is not being sold
Added password parameters
Confirmation message #1
Before
After
For the confirmation message, I wrote concise copy that generates a sense of excitement and anticipation about using our app.
When our user finishes their initial task, we want to make they are aware of what has happened, and then gently prompt them towards what they can do next.
Client set up screens - Before
Before
Client set up screens - After
After
On these pages I fixed any spelling, grammar, and punctuation errors, and adjusted the voice and tone to meet our guidelines.
We wanted to avoid jargon, or overly formal options. Instead, I choose more conversational, universally recognized terms. E.g. “freelancer” instead of “1099 worker.”
Generally, this copy is intended to lead the user clearly through their set up task, offering some friendly reassurance and encouragement along the way.
When they’ve completed this task, we want our user to have a clear understanding of what they’ve accomplished (creation of a project proposal) and know what needs to happen next.
Freelancers set up screens - Before
Before
Freelancer set up screens - After
After
For both the freelancer and client set up pages I made sure to use consistent patterns and terminology.
I suggested the designer add breadcrumbs to help keep the user oriented in the experience.
I suggested we consider adding a message field allowing users to add additional notes or missing information to their proposal. This personalizes the process and gives them a chance to clear up any potential misunderstandings.
Considerations
I noticed that there wasn’t a field addressing the length of project/ number of hours. I propose adding this information, as it’s important information to both users.
I’m also wondering if we’d want to add any additional information as to the duration of the project? Is there a minimum amount of hours that must be tracked each week? How can the client be certain the freelancer will get the job done in a timely fashion?
I’d love to test the copy “on board” to ensure that this metaphor is clear to both native and non native speakers.
Confirmation message #2
Before
After
My copy here encourages the user, lets them know what has happened, and alerts them to where they can take their next step.
Considerations
I believe approval of the proposal by the client is the next step. Can the product team confirm that I have that right? If this is confusing for me, it may be confusing for our users. I’d like to conduct testing with this copy to ensure users do know what their next step is.
I noticed that there are no pages in this flow specifically detailing how that approval is made. Could this be a point of friction for our users?
Client ongoing use screens - Before
Before
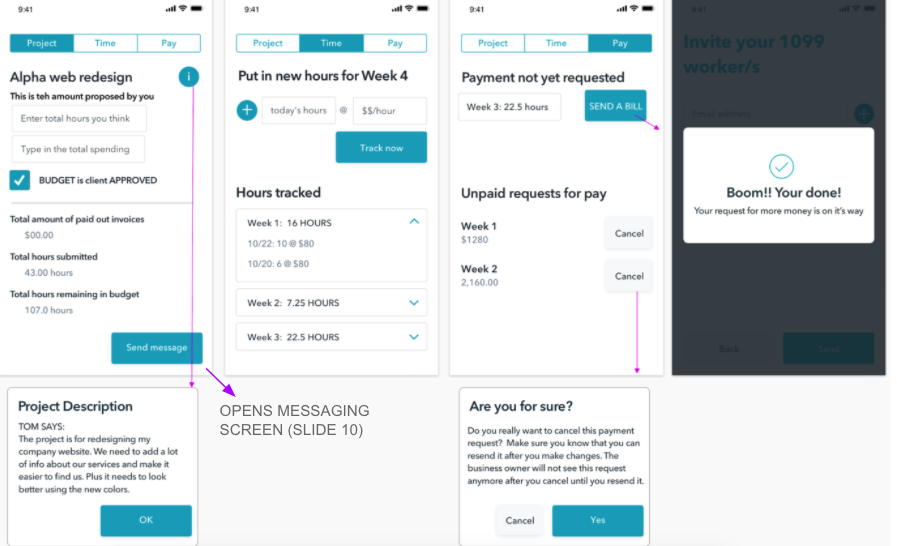
Client ongoing use screens - After
After
Notice, I added an additional field on the clients project page to account for the scenario when the business owner is not satisfied with the terms of the budget.
In this example, the field is greyed out, indicating that the client already approved the budget during an earlier time in the flow.
Again the terms here are meant to sound more conversational, and in line with how research shows freelancers and their clients typically speak about such matters.
Freelancer ongoing use screens - Before
Before
Freelancer ongoing use screens - After
After
This copy aims to keep terminology and patterns consistent, informal, concise, and fix any errors. E.g. “billable hours” replaces “total amount of paid out invoices.”
I added a reminder of our policy of our 1% fee during this flow. It’s important to be transparent and will help gain our users trust.
Confirmation #3
Before
After
Although the confirmation copy is a bit wordy, it successfully lets users know what they can expect if they proceed, any ramifications, and what action they need to take in the future.
Considerations
We could test copy with users. Perhaps “this could delay payment” is understood, and doesn’t need to be explained.
Confirmation #4
Before
After
With this confirmation I fixed errors and cleaned up the copy.
I’ve used this moment to reassure and excite our user about their progress with our app. The statement, “You’re one step closer to getting paid.” could generate a small moment of delight for our user.
Messaging screens - Before
Before
Messaging screens - After
After
For these pages, I used terminology consistent with standard practices for messaging systems (e.g. Gmail, Slack).
I added the time each message was sent.
Considerations
We also might want a clearer way of separating our user’s Inbox from their Sent messages. In the current experience it might be difficult for users to know where to access each category. This is something we can test with users to learn more.
Next steps
I’d like to speak to marketing about any particular value propositions the company is interested in promoting for this product. This could potentially suggest the need for additional iterations of the sub-header on the homepage. We could work together across teams to ensure we’re highlighting our product’s unique value to our users.
From legal, I’d like to know if there are specific requirements to make these contracts legal and binding. Do we need to include a digital signature? I’d appreciate their input on collecting payments. Agreeing to our terms and conditions. Any transfer limits. All important matters regarding payment.
One technical concern; can we make the budget approval boxes conditional? This would ensure the client no longer has the option to renegotiate the terms once they have agreed to the budget.
I provided some help text for the password form field, but we’ll need to consider some helpful error messages in the event users inputs incorrect information. In lieu of including this help text on the page, we could consider a tooltip instead. This could reduce page clutter. I’d love to collaborate, and provide text for our proposed solution.
It appears we still need to create the log in page for users who already have an account. I’d be happy to collaborate on these designs.
I’d be happy to begin work on additional error messages throughout the experience in the event; the user inputs incorrect sign up or log in information. Needed updates of payment information. Trouble sending payment. Problems that may occur with the app crashing. We’ll want to take every opportunity to inform and help our user.
We might want to add some additional confirmation messages for the following; when payments have processed. Budgets have been approved. Messages have been sent. Successfully setting up payment method. This is a great way to build trust with our user.
Users might need more information about our companies 1% payment policy. It might be helpful to have a link with more company policy information. Do users need to agree to our terms?
Additionally, users might want to know why certain personal information is required to set up an account. We could include a link here as well.
I think the process of budget approval by the client / notification of approval to the freelancer, is still not clear. This may require additional screens. There could be confusion as to how to proceed after the project has been set up. Our user’s projects cannot proceed without budget approval. It’s my suggestion that we make the next step more clear to both users. I’d love to collaborate on this work.
And of course, we’ll want to test all this with our users and make appropriate changes to the copy and design as needed.