Exhibitors at wedding trade shows generate sale leads by offering attendees deals and special contests in exchange for their contact information. Traditionally this process has been handled using pen and paper. BoothIQ is a web-based app that provides exhibitors a digital way to create these offers.
After speaking with exhibitors, the CEO learned that most deals are not made on the showroom floor, and that booking appointments was a key way vendors can follow up with potential clients and make sales.
In this case study I will highlight my role in adding booking functionality to the BoothIQ experience.
Challenge - Produce a cost effective solution for a small startup. Satisfy the CEO’s desire to integrate with her parter Square’s existing appointment booking utility.
Solution - Create appealing onboarding copy that creates incentives for users to buy into the experience. Offer encouragement as users create accounts in both BoothIQ and Square.. Provide help as users attempt to move between, and link applications.
How I helped
Acted as Specific Person Of Contact (SPOC) for our project. All correspondences went through me.
Conducted all interviews with client to better understand business goals; discovering an important partnership with Square. Prianka (CEO) remarked that I “asked great questions.”
Led user research. This included interviewing exhibitors at a trade show event; gaining insights about how vendors create leads and manage bookings. We also explored how vendors feel about transitioning to digital.
Created journey maps to visualize user practices and recognize requirements around appointment booking.
Conducted comparative research about BoothIQ’s partner Square, to gauge how their site’s appointment booking system could best be integrated with our client’s application.
Wrote all copy on pages designed to educate users on the value of setting up a booking site in Square, and instructions on how to link their Square booking site to BoothIQ.
Tested copy with users to validate clarity and tone.
Synthesized our teams design methods into 50 page pitch deck narrative and presented to stakeholders.
Three week sprint/ Client project / Three person team
Our process
Research BoothIQ, Square, and our users.
Conduct design studio with team. Produce multiple strategies to add appointment booking functionality to BoothIQ. Present options to our stakeholder for feedback. Test for viability.
Design the appointment booking interface page to serve users with varied needs. Write initial copy.
Conduct usability testing of designs and copy.
Trouble shoot issues with flow, and make adjustments where necessary.
Present design solutions to stakeholders.
More about our users
All the vendors we talked to had different methods of booking appointments
Nobody was currently using Square
Not one person we spoke to knew Square has appointment booking utility.
Many vendors still used pen and paper, and said they believed this was better than a digital approach.
These realizations showed us that we had to produce convincing and encouraging copy to convince users to try these digital platforms.
Who is our target user?
The booking site newbie
May not currently use Square
Likely using BoothIQ for the first time
Could be entrenched in “old school” methods or believe them to be better
Still needs to be convinced of the value of using Square
Might require help or explanation
Business Goals
Avoid the need for BoothIQ to build and manage the booking site systems.
Strengthen the business relationship with Square.
Provide BoothIQ the validation of association with a well established brand.
Continue to innovate the wedding trade show market.
Move away from paper waste,
Promote the digital experience as a fast, simple alternative to traditional approaches.
Speak to users in a friendly, approachable way that demonstrates how her product will help them achieve their goals.
Key Considerations
We were tasked not just with adding a feature, but with aiding the booking site newbie in accessing and implementing that feature.
Our task was as much about offering help, as giving users options.
We would need to make the experience as easy as possible, and offer assistance wherever it was practical to do so.
This posed some challenges as we moved forward with our design.
Road block
Our first iterations reflected a best case scenario for users.
We hoped to use an API to integrate Square’s appointment booking tools into BoothIQ.
This meant users could move between both applications with little effort on their part. If our user never exited the BoothIQ app during the process, we could avoid a disjointed experience.
Some users, especially newbies, could become deterred by a cumbersome flow, so we worked toward avoiding complication.
However, further research revealed that Square’s current API capabilities do not extend to appointment booking. It became evident that redirecting to Square’s interface was unavoidable.
What were we trying to achieve?
Currently, exhibitors were able to create two kinds of listings on their BoothIQ dashboard. This included Deals and Contests. Our client wished to;
Add Consultation as an additional listing.
Enable attendees to book a consultation with a Book Now button we would add to the app.
In order to enable these new features, exhibitors would first need to create a booking site in Square.
Are we square on Square?
The exhibitor would need to set up a booking site in Square.
Once they had done this, they would need to copy and paste the URL from their Square account into their BoothIQ profile.
This would enable the Book Now button to connect the exhibitors BoothIQ profile to their newly created booking site in Square.
Then attendees could redeem the new Consultation feature, by booking an appointment on the spot.
Got all that? We didn’t think so. Our job became informing our user on the benefit of setting up this booking site, and helping them carry out this task.
However, there wasn’t just one user we were considering. This became complicated fast.
There were different users to consider
Our primary user was somebody who was new to both BoothIQ and Square, and would need to set up their accounts in each application.
However, we also needed to consider;
People who might already have a Square account, but hadn’t set up a booking site in Square.
Users who would opt out of the Square experience, but could still potentially benefit from the Consultation feature we were adding.
We were also working towards a true MVP solution for a client who wasn’t interested in doing a more costly conditional build out on her app.
Therefore the pages we designed needed to speak to many audiences trying to achieve different goals.
Our redesign
On the exhibitor dashboard we added an Appointments card. On this card we included instructions to, “Create your booking site.” But this didn’t speak to every scenario. In further iterations this copy was changed to “Create or manage your booking site.” This allowed us to speak to multiple users needs simultaneously and avoid a conditional build out.
In earlier iterations, users clicking on the appointment panel would be taken to this splash page. The primary function was convincing users setting up a booking site in Square had value.
Additionally, users were given instructions how to connect these accounts by copying and pasting the URL from Square into their BoothIQ profile. Those requiring further assistance were offered step by step help in a pop up model window.
However, further examination showed us the error of this design. We wouldn’t want people who had already set up a booking site to be directed back to this page. We needed a place where users who had already set up their booking site could log into their account without being bombarded by this sales pitch.
Improved design
We reworked this page to better address the differing needs of our multiple users by creating user specific cards. Those creating their booking site for the first time were prompted, “Set up a free booking site with our partner Square Appointments. It will only take a few minutes to set up and will save you time later, by allowing attendees to book themselves.”
This copy;
Demonstrates the value of setting up a booking site
Encourages trust in Square by establishing them as our “partner”
Assures the user the process will be fast and easy
Ends with a call to action to “Get Started”
Better ways of offering help
We ditched the modal window in favor of scenario specific directions. Then added images that would further assist the newbie in visually learning to complete the task. Users are advised, “Once you have set up your booking site in Square, follow these simple steps below to add your booking site onto your profile section.
Within your Square account, select Appointments
Select Online Booking, then Booking Site.
Copy & Paste the Booking Site URL provided within the profile section of your BoothIQ account.”
A small image with a blowup window was added to help visually reinforce our words.
Already have an account?
For those logging into their account, we offered different copy.
“Here’s a link to get you to your Square booking site. For quick access, we recommend keeping your booking site open during the event to schedule appointments.” Along with the call to action, “Log In.”
The voice is friendly, informative, and helpful. The tone is matter of fact. We want to demonstrate that this won’t be difficult, and will help them achieve their goals.
To visually clue users in, at the bottom of the page we added a visual representation of what a Square booking site looks like. This is intended to help them navigate between applications.
Avoiding unnecessary surprises…
Once exhibitors have set up their booking site, and enabled the Book Now button on their exhibitor profile, I had more copy to write.
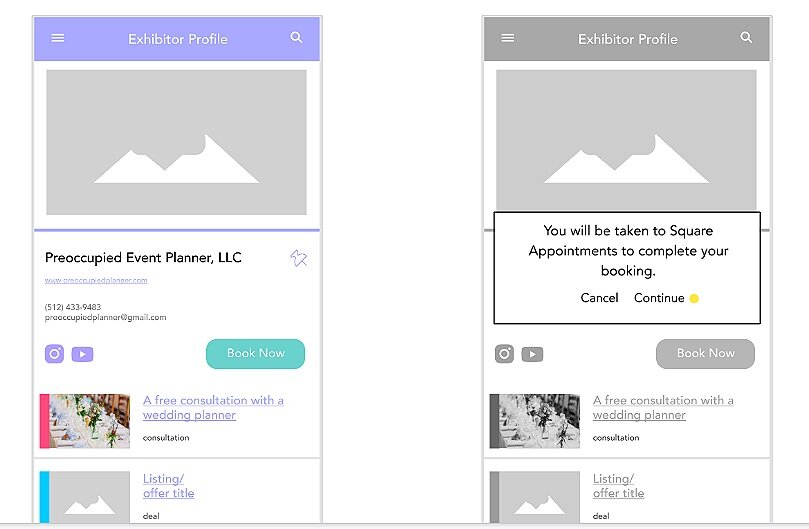
I made sure to add an alert for attendees here that they would be redirected to Square if they choose to “Book Now,” This alert reads, “You will be taken to Square Appointments to complete your booking. Cancel. Continue.”
It can be unpleasant if you are suddenly taken out from what you were doing when you weren’t expecting it. By adding this message we let users know what to anticipate and avoid any surprises.
The new consultation feature
Lastly we turned our attention towards the exhibitors “Create Listing” page. Here we added Consultation as a listing.
Below that we reminded users that attendees could set up an appointment.
We included a link with the micro copy, “Set up your booking site here” connecting our user to their exhibitor dashboard.
This micro copy functionally encourages users to set up their booking site.
Results and next steps
We’d done limited usability testing for design and copy with proxy users, but ideally we’d want to do additional testing with actual exhibitors.
In the current design, we’re asking exhibitors to complete two registration processes. This could pose a significant barrier to them completing the task. As we concluded this sprint, we continued advocating for a more integrated appointment booking experience. We believed this would pose fewer pain points for users, and be more successful overall.
As the site goes through through various designer’s hands, small details can be overlooked, and inconsistencies can manifest. This can adversely affect the overall impression of the application. To make sure the experience is consistent across channels, I began a content audit. This included adding a glossary of terms into my client’s deliverables.
In an effort to avoid confusion created from conflicting and inconsistent terminology, I’d love to follow through with creating a proper style guide.
Final thoughts
I wrote copy considering both user and business goals. I was careful to keep the voice friendly, helpful, and aimed at selling users on the desired goal. However, I believe the onboarding process has just begun, and should be extended further.
For this sprint, we needed to really understand what was best for our clients growing business at this time, and make appropriate design compromises in smart, functional ways.
As our project concluded, the CEO expressed her gratitude. Whether or not she intended to implement our designs was still up in the air. But regardless, she said our efforts had really helped her think through the problem and recognize scenarios she hadn’t thought of.
All things considered; we saw this as a win.
Interested to learn more? Let’s talk in person about…
The complications of creating a consistent voice for an application that faces multiple channels, and serves different users including trade show organizers, attendees, and exhibitors. I’m excited to talk more about this awesome project!